Para que leer en la pantalla no sea una tortura china (parte 1)
Vivimos en la era digital y cada vez recibimos más información a través de nuestra pantalla. Sin embargo, la lectura en el monitor no es lo cómoda que debería ser para la cantidad de horas que pasamos frente.
Distintos expertos y varias empresas de tecnología están trabajando arduamente para que la experiencia de lectura en la pantalla comience a empatar el partido con la lectura en papel. Por ahora, la primera sigue perdiendo por goleada… Pero las cosas podrían empezar a cambiar y la balanza a equilibrarse. ¿Cómo? De la mano de nuevas fuentes especialmente diseñadas para la pantalla y no para la impresión con tinta sobre papel.
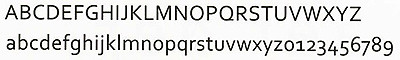
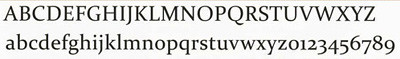
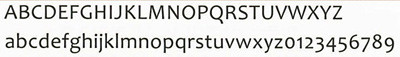
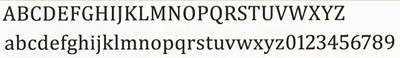
La buena noticia es que Microsoft acaba de lanzar 6 nuevas familias tipográficas especialmente diseñadas para la lectura en pantalla, que vienen a sumarse a las ya existentes Verdana, Georgia (ambas diseñadas por Matthew Carter a pedido de Microsoft en su momento y optimizadas* para pantalla por Thomas Rickner) y Trebuchet (diseñada por Vincent Connare y también optimizada* para pantalla). Ahora, con estas 6 nuevas familias de fuentes, se triplican las opciones a las que los diseñadores pueden recurrir cuando buscan tipografías de buena calidad de resolución para el diseño digital.
La buena noticia ya la saben… La mala es que estas nuevas familias sólo estarán disponibles para los usuarios de Windows (vendrán incluidas en la nueva versión 2006), porque Apple aún no se ha decido a comprar la licencia. Y parece que no tiene pensado hacerlo, ya que para ellos la forma de mejorar la legibilidad de los textos en pantalla no pasa por la creación de fuentes especialmente optimizadas, sino por el desarrollo de monitores de alta resolución, mejor contraste y menos brillantes. Una vez más, la pelea del software contra el hardware… y de las PC vs. Mac.
* Optimizar una tipografía para la pantalla (en inglés, hinting) es indispensable para cualquier fuente que intente funcionar en cuerpos pequeños y en dispositivos de baja resolución. Se trata de un método para definir exactamente qué pixeles se encienden para crear el mejor dibujo posible de un caracter de tamaño pequeño a baja resolución.